Недавно наткнулся на потрясающую серию скринкастов psd2cms.ru, которые подвердили мое мнение об любимых народом Dreamweawer’ах (я считаю, что грамотный верстальщик хорошо живет без Dreamweaver, что Dreamweaver не панацея). На скринкасте рассказывается о нарезке макета сайта с последующей его версткой. Скринкаст хорошо озвучен (за это автору респект).
Можете мне сказать: — ...слы, чувак, да в инете полно скринкастов по подготовке макетов.
Полно. Их очень много... Но этот конкретно цепляет подготовленным инструментом. Настолько цепляет, что я решил повторить увиденное, и, мало того, эти наработки очень пригодились мне в дальнейшем.
Начнем...
1. Этот парень, на скринкасте, работает под Ubunu Linux. Это дает ему определенные преимущества, такие, как группировка окон. В скринкасте группируется окно FireFox и редактор Emacs. Тем, кто не в курсе, как это делается, подскажу, что включена опция «Group and Tab Windows» в Compiz. Если у вас нет такой опции, то просто поставьте пакет:
sudo aptitude install compiz-fusion-plugins-extra
Далее все просто. Выделяете окно, нажимаете <win>+S, выделяете другое, нажимаете <win>+S, и так далее. Чтобы сгруппровать выделенные окна, нажмите <win>+G. Все! Окна можно передвигать сворачивать, но они остаются в группе.
2. Все что вводится в Emacs, отображается в браузере. Это круто. Фишка достигается установкой расширений MozRepl в FireFox и Emacs. Для Emacs смотри https://github.com/bard/mozrepl/wiki/Emacs-integration. В FireFox после установки в Меню->Инструменты->MozRepl надо отметить активацию на cтарте браузера. Куда и как ставить раcширение для Emacs, описано ниже.
3. Emacs. Редактор редакторов, как о нем говорят. Также говорят, что на нем можно сделать все. Это судя по всему — правда. Emacs работает с буферами. Буфер в понимании Emacs — объект, который может содержать в себе все что угодно, от результатов компиляции до простого текстового содержимого. Отличное описание работы с Emacs есть в разделе «dewelopesWorks Россия» IBM.
4. Расширения для Emacs. В XP копируются в C:\Documents and Settings\User\Application Data\.emacs.d (я для этого специально создал папку plugins). В Linux копируются в ~/.emacs.d. (папка скрытая) Файл настроек Emacs хранится в том же каталоге, что и каталог .emacs.d(называется он — «.emacs»). Мой вариант файла .emacs:
(add-to-list 'load-path "~/.emacs.d/plugins/yasnippet-0.6.1c")
(require 'yasnippet)
(yas/initialize)
(yas/load-directory "~/.emacs.d/plugins/yasnippet-0.6.1c/snippets")
(add-to-list 'load-path "~/.emacs.d/plugins/zencoding/")
(require 'zencoding-mode)
(add-hook 'sgml-mode-hook 'zencoding-mode)
(add-to-list 'load-path "~/.emacs.d/plugins/mozrepl")
(require 'moz)
(require 'json)
(defun moz-update (&rest ignored)
"Update the remote mozrepl instance"
(interactive)
(comint-send-string (inferior-moz-process)
(concat "content.document.body.innerHTML=" (json-encode (buffer-string)) ";")))
(defun mozrepl-mode-on () "Automatically the remote mozrepl when this buffer changes"
(interactive)
(add-hook 'after-change-functions 'moz-update t t))
(defun mozrepl-mode-off () "Disable automatic mozrepl updates"
(interactive)
(remove-hook 'after-change-functions 'moz-update t))
(global-set-key (kbd "C-x p")
(lambda ()
(interactive)
(comint-send-string (inferior-moz-process)
"BrowserReload();")))
Этот вариант для обоих операционных систем. Как можно заметить, используются всего три расширения: yasnippet, zencoding, mozrepl.
4.1 Yasnippet. Это расширение позволяет заменять то, что вводишь на заранее подготовленные шаблоны (snippets). Сказал сложно, только по-другому в голову не пришло. Например, вводишь doctype, нажимаешь клавишу <TAB>, и получаешь выбор из заранее подготовленных шаблонов объявлений doctype. Опять сложно говорю...:-( Короче проще набрать doctype, нажать <TAB>, ввести номер варианта, (всего два нажатия клавиши!) и получить <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>. Выигрыш по времени очевиден. Причем можно делать заготовки самому.
4.2 Zencoding. Вот за эту идею все продвинутые верстальщики мира должны благодарить Вадима Макеева. И многократно респектовать Сергею Чикуенку за развитие проекта и реализацию. Вкратце, Zencoding — это способ ускоренного написания HTML и CSS. Существует в виде расширений для большинства популярных редакторов. Лучше всего, по-моему, реализован в Aptana. Для Emacs есть свой вариант. Урезанный по мнемонике, но идея скоростного набора с разверткой кода сохранена. Например, введенный текст div#block.block2>ul#link>li.links*5+p по нажатию <CTRL>+<ENTER> (сочетание клавиш для Emacs) даст следующее:
<div id="block" class="block2″>
<ul id="link">
<li class="links">
</li>
<li class="links">
</li>
<li class="links">
</li>
<li class="links">
</li>
<li class="links">
</li>
<p>
</p>
</ul>
</div> Удобно, не правда ли?
4.3 MozRepl А это серверная консоль управления FireFox, позволяющая управлять лисой из других приложений. В нашем случае из Emacs. В файле конфигурации Emacs можно увидеть функции управления расширением, которыми я пользуюсь. Чтобы просто обновить страницу в браузере, просто нажимаем <CTRL>+X,P
В результате в браузер передается вызов функции BrowserReload().
Иногда пользуюсь интерактивным режимом, который передает в браузер текущее содержимое буфера, за счет чего каждый символ, введенный в редакторе, отображается в окне браузера
...
...
Если обратите внимание на функцию moz-update, то обнаружите, что все очень просто: в браузер посредством json передается содержимое буфера, после чего на уровне DOM посредством InnerHTML вставляется в BODY. Включается режим нажатием комбо <ALT>+X с последующим вводом команды mozrepl-mode-on, а выключается, соответственно <ALT>+X mozrepl-mode-off. Естественно, вы можете переименовать эти функции покороче. Или даже завести на кнопки в GUI EMACS (если разберетесь :-).
5 FINAL
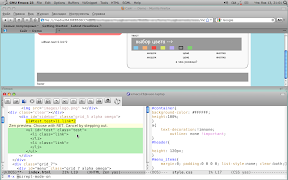
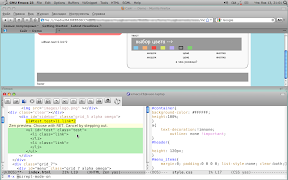
Вот и все. Хотя на Emacs в скринкасте стоит еще и nXhtml, мне он вроде и не понадобился. Еще могу поделится, как разбить окно Emacs на два фрейма. Для этого нажимаем <CTRL>+X, и, в зависимости от варианта: для разбития вертикально нажимаем 2, для горизонтального разбития — 3. Для закрытия текущего фрейма — 0. Скриншот того, что у меня получилось:

Можете мне сказать: — ...слы, чувак, да в инете полно скринкастов по подготовке макетов.
Полно. Их очень много... Но этот конкретно цепляет подготовленным инструментом. Настолько цепляет, что я решил повторить увиденное, и, мало того, эти наработки очень пригодились мне в дальнейшем.
Начнем...
1. Этот парень, на скринкасте, работает под Ubunu Linux. Это дает ему определенные преимущества, такие, как группировка окон. В скринкасте группируется окно FireFox и редактор Emacs. Тем, кто не в курсе, как это делается, подскажу, что включена опция «Group and Tab Windows» в Compiz. Если у вас нет такой опции, то просто поставьте пакет:
sudo aptitude install compiz-fusion-plugins-extra
Далее все просто. Выделяете окно, нажимаете <win>+S, выделяете другое, нажимаете <win>+S, и так далее. Чтобы сгруппровать выделенные окна, нажмите <win>+G. Все! Окна можно передвигать сворачивать, но они остаются в группе.
2. Все что вводится в Emacs, отображается в браузере. Это круто. Фишка достигается установкой расширений MozRepl в FireFox и Emacs. Для Emacs смотри https://github.com/bard/mozrepl/wiki/Emacs-integration. В FireFox после установки в Меню->Инструменты->MozRepl надо отметить активацию на cтарте браузера. Куда и как ставить раcширение для Emacs, описано ниже.
3. Emacs. Редактор редакторов, как о нем говорят. Также говорят, что на нем можно сделать все. Это судя по всему — правда. Emacs работает с буферами. Буфер в понимании Emacs — объект, который может содержать в себе все что угодно, от результатов компиляции до простого текстового содержимого. Отличное описание работы с Emacs есть в разделе «dewelopesWorks Россия» IBM.
4. Расширения для Emacs. В XP копируются в C:\Documents and Settings\User\Application Data\.emacs.d (я для этого специально создал папку plugins). В Linux копируются в ~/.emacs.d. (папка скрытая) Файл настроек Emacs хранится в том же каталоге, что и каталог .emacs.d(называется он — «.emacs»). Мой вариант файла .emacs:
(add-to-list 'load-path "~/.emacs.d/plugins/yasnippet-0.6.1c")
(require 'yasnippet)
(yas/initialize)
(yas/load-directory "~/.emacs.d/plugins/yasnippet-0.6.1c/snippets")
(add-to-list 'load-path "~/.emacs.d/plugins/zencoding/")
(require 'zencoding-mode)
(add-hook 'sgml-mode-hook 'zencoding-mode)
(add-to-list 'load-path "~/.emacs.d/plugins/mozrepl")
(require 'moz)
(require 'json)
(defun moz-update (&rest ignored)
"Update the remote mozrepl instance"
(interactive)
(comint-send-string (inferior-moz-process)
(concat "content.document.body.innerHTML=" (json-encode (buffer-string)) ";")))
(defun mozrepl-mode-on () "Automatically the remote mozrepl when this buffer changes"
(interactive)
(add-hook 'after-change-functions 'moz-update t t))
(defun mozrepl-mode-off () "Disable automatic mozrepl updates"
(interactive)
(remove-hook 'after-change-functions 'moz-update t))
(global-set-key (kbd "C-x p")
(lambda ()
(interactive)
(comint-send-string (inferior-moz-process)
"BrowserReload();")))
Этот вариант для обоих операционных систем. Как можно заметить, используются всего три расширения: yasnippet, zencoding, mozrepl.
4.1 Yasnippet. Это расширение позволяет заменять то, что вводишь на заранее подготовленные шаблоны (snippets). Сказал сложно, только по-другому в голову не пришло. Например, вводишь doctype, нажимаешь клавишу <TAB>, и получаешь выбор из заранее подготовленных шаблонов объявлений doctype. Опять сложно говорю...:-( Короче проще набрать doctype, нажать <TAB>, ввести номер варианта, (всего два нажатия клавиши!) и получить <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>. Выигрыш по времени очевиден. Причем можно делать заготовки самому.
4.2 Zencoding. Вот за эту идею все продвинутые верстальщики мира должны благодарить Вадима Макеева. И многократно респектовать Сергею Чикуенку за развитие проекта и реализацию. Вкратце, Zencoding — это способ ускоренного написания HTML и CSS. Существует в виде расширений для большинства популярных редакторов. Лучше всего, по-моему, реализован в Aptana. Для Emacs есть свой вариант. Урезанный по мнемонике, но идея скоростного набора с разверткой кода сохранена. Например, введенный текст div#block.block2>ul#link>li.links*5+p по нажатию <CTRL>+<ENTER> (сочетание клавиш для Emacs) даст следующее:
<div id="block" class="block2″>
<ul id="link">
<li class="links">
</li>
<li class="links">
</li>
<li class="links">
</li>
<li class="links">
</li>
<li class="links">
</li>
<p>
</p>
</ul>
</div> Удобно, не правда ли?
4.3 MozRepl А это серверная консоль управления FireFox, позволяющая управлять лисой из других приложений. В нашем случае из Emacs. В файле конфигурации Emacs можно увидеть функции управления расширением, которыми я пользуюсь. Чтобы просто обновить страницу в браузере, просто нажимаем <CTRL>+X,P
(global-set-key (kbd "C-x p")(lambda ()(interactive)(comint-send-string (inferior-moz-process)"BrowserReload();")))
В результате в браузер передается вызов функции BrowserReload().
Иногда пользуюсь интерактивным режимом, который передает в браузер текущее содержимое буфера, за счет чего каждый символ, введенный в редакторе, отображается в окне браузера
...
(defun moz-update (&rest ignored) "Update the remote mozrepl instance"
(interactive) (comint-send-string (inferior-moz-process) (concat "content.document.body.innerHTML=" (json-encode (buffer-string)) ";")))
(defun mozrepl-mode-on () "Automatically the remote mozrepl when this buffer changes" (interactive) (add-hook 'after-change-functions 'moz-update t t))
(defun mozrepl-mode-off () "Disable automatic mozrepl updates" (interactive) (remove-hook 'after-change-functions 'moz-update t))
...
Если обратите внимание на функцию moz-update, то обнаружите, что все очень просто: в браузер посредством json передается содержимое буфера, после чего на уровне DOM посредством InnerHTML вставляется в BODY. Включается режим нажатием комбо <ALT>+X с последующим вводом команды mozrepl-mode-on, а выключается, соответственно <ALT>+X mozrepl-mode-off. Естественно, вы можете переименовать эти функции покороче. Или даже завести на кнопки в GUI EMACS (если разберетесь :-).
5 FINAL
Вот и все. Хотя на Emacs в скринкасте стоит еще и nXhtml, мне он вроде и не понадобился. Еще могу поделится, как разбить окно Emacs на два фрейма. Для этого нажимаем <CTRL>+X, и, в зависимости от варианта: для разбития вертикально нажимаем 2, для горизонтального разбития — 3. Для закрытия текущего фрейма — 0. Скриншот того, что у меня получилось:

UPDATE#1
Автор скринкаста, Сергей Овечкин, предоставил настройки Emacs для цветовой схемы из скринкаста. Схема портирована из Gedit, называется Oblivion. Настройки прописываем в .emacs.
;;
;; Oblivion theme ported from Gedit
;;
(set-background-color "#2e3436")
(set-foreground-color "#d3d7cf")
(set-face-background 'default "#2e3436")
(set-face-foreground 'default "#d3d7cf")
(set-cursor-color "#d3d7cf")
(set-face-background 'highlight "#555753")
;(set-face-foreground 'linum "#555753")
;(set-face-background 'linum "#000000")
(set-face-foreground 'font-lock-comment-face "#888a85")
(set-face-italic-p 'font-lock-comment-face t)
(set-face-foreground 'font-lock-doc-face "#888a85")
(set-face-italic-p 'font-lock-doc-face t)
(set-face-foreground 'font-lock-constant-face "#e5786d")
(set-face-foreground 'font-lock-string-face "#edd400")
(set-face-foreground 'font-lock-variable-name-face "#8ae234")
(set-face-bold-p 'font-lock-variable-name-face t)
(set-face-foreground 'font-lock-function-name-face "#729fcf")
(set-face-foreground 'font-lock-type-face "#8ae234")
(set-face-foreground 'font-lock-builtin-face "#8ac6f2")
(set-face-foreground 'font-lock-keyword-face "#ad7fa8")
(set-face-foreground 'font-lock-preprocessor-face "#e5786d")
(set-face-foreground 'font-lock-negation-char-face "#e7f6da")
(set-face-foreground 'link "#8ac6f2")
(set-face-bold-p 'link t)
(set-face-underline-p 'link t)
;;(show-paren-mode 1)
(set-face-foreground 'show-paren-match "#eeeeec")
(set-face-background 'show-paren-match "#babdb6")
(set-face-bold-p 'show-paren-match t)
(set-face-foreground 'show-paren-mismatch "#eeeeec")
(set-face-background 'show-paren-mismatch "#babdb6")
(set-face-foreground 'region "#eeeeec")
(set-face-background 'region "#888a85")
(set-face-foreground 'lazy-highlight "black")
(set-face-background 'lazy-highlight "yellow")
(set-face-foreground 'fringe "#d3d7cf")
(set-face-background 'fringe "#2e3436")
UPDATE#2
Как создать файл ".emacs" под windows7? Для этого просто из Emacs открываем файл для правки (нажать <CTRL>+X <CTRL>+F , набрать "~/.emacs"), если файл по указанному пути не существует, то Emacs просто создает его. Затем, если вы изменили его, сохраните(<CTRL>+X <CTRL>+S), и проверьте наличие файла в "домашней" папке Emacs
;; Oblivion theme ported from Gedit
;;
(set-background-color "#2e3436")
(set-foreground-color "#d3d7cf")
(set-face-background 'default "#2e3436")
(set-face-foreground 'default "#d3d7cf")
(set-cursor-color "#d3d7cf")
(set-face-background 'highlight "#555753")
;(set-face-foreground 'linum "#555753")
;(set-face-background 'linum "#000000")
(set-face-foreground 'font-lock-comment-face "#888a85")
(set-face-italic-p 'font-lock-comment-face t)
(set-face-foreground 'font-lock-doc-face "#888a85")
(set-face-italic-p 'font-lock-doc-face t)
(set-face-foreground 'font-lock-constant-face "#e5786d")
(set-face-foreground 'font-lock-string-face "#edd400")
(set-face-foreground 'font-lock-variable-name-face "#8ae234")
(set-face-bold-p 'font-lock-variable-name-face t)
(set-face-foreground 'font-lock-function-name-face "#729fcf")
(set-face-foreground 'font-lock-type-face "#8ae234")
(set-face-foreground 'font-lock-builtin-face "#8ac6f2")
(set-face-foreground 'font-lock-keyword-face "#ad7fa8")
(set-face-foreground 'font-lock-preprocessor-face "#e5786d")
(set-face-foreground 'font-lock-negation-char-face "#e7f6da")
(set-face-foreground 'link "#8ac6f2")
(set-face-bold-p 'link t)
(set-face-underline-p 'link t)
;;(show-paren-mode 1)
(set-face-foreground 'show-paren-match "#eeeeec")
(set-face-background 'show-paren-match "#babdb6")
(set-face-bold-p 'show-paren-match t)
(set-face-foreground 'show-paren-mismatch "#eeeeec")
(set-face-background 'show-paren-mismatch "#babdb6")
(set-face-foreground 'region "#eeeeec")
(set-face-background 'region "#888a85")
(set-face-foreground 'lazy-highlight "black")
(set-face-background 'lazy-highlight "yellow")
(set-face-foreground 'fringe "#d3d7cf")
(set-face-background 'fringe "#2e3436")
UPDATE#2
Как создать файл ".emacs" под windows7? Для этого просто из Emacs открываем файл для правки (нажать <CTRL>+X <CTRL>+F , набрать "~/.emacs"), если файл по указанному пути не существует, то Emacs просто создает его. Затем, если вы изменили его, сохраните(<
С уважением, ваш В.А
О, молодец автор! Emacs это всегда хорошо.
ОтветитьУдалитьВ windows7 не создаётся файл с именем .emacs
ОтветитьУдалитьАвтор, проверьте конфиги: у Вас там разные скобки, скрипт не работает толком
ОтветитьУдалитьСпасибо, действительно была ошибка. Исправил.
ОтветитьУдалитьНа вопрос про windows 7 смотрите http://www.sevenforums.com/software/46710-filenames-like-emacs.html - (коммент 5) или UPDATE#2 выше
народ, дайте ссылку на emacs
ОтветитьУдалитьникак не найду источник где скачать
Гуглом пользуйтесь, ссылка с первой страницы выдачи по запросу emacs windows ведет на http://ourcomments.org/Emacs/EmacsW32.html
ОтветитьУдалитьуспехов.
Привет, стал настраивать себе интеграцию имакса с ff, наткнулся на ваш блог. У меня сложилось впечатление, что вы иногда или постоянно используете имакс в виндовсе, как раз моя тема. Может пару советов вы найдёте полезными.
ОтветитьУдалить1. В виндовсе неудобно пользоваться дефолтной домашней директорией, поэтому:
emacsdir/site-lisp/site-start.el:
(setenv "HOME" "C:/home")
теперь домашняя директория - C:/home
2. Есть NTEmacs: http://ntemacs.sourceforge.net/ - версия из bzr - 24.0.50.1 на текущий момент.
Да, конечно! Хоть я как-то и не напрягался, а просто принял тот факт, что нужно использовать домашнюю директорию. Я думаю, что эти советы сэкономят изучающим Emacs под Windows немного времени и нервов.
ОтветитьУдалитьP.S Reaper, прошу прощения за задержку с ответом
Добавлю, что Emacs сейчас использую крайне редко. Как-то перешел на NetBeans, где многие вещи, мне необходимые, работают просто "из коробки". И автокомплит, и навигация по коду, и Mercurial по дефолту поддерживается. Есть, конечно, заморочки с автокомплитом для CI, но они достаточно быстро решились. Меньше времени тратится на настройку производственного программного комплекса. А в Emacs мне просто не удалось настроить автокомплит с навигацией по коду. Достаточно дорого время.
ОтветитьУдалитьА с Firefox через Mozrepl можно интегрировать все, что имеет хорошую поддержку скриптов на знакомых вам языках. Notepad++, например.
Привет, а можно выложить настройки emacs.
ОтветитьУдалитьК сожалению - нет))) Файла самого нет. Возможно потерялся при смене машины. Как написал в комментариях выше, я сейчас использую Emacs крайне редко. В принципе, 80% файла .emacs - это то, что описано в статье. Остальные настройки касались других плагинов. Там, по-моему был ECB и что-то еще...
ОтветитьУдалитьТак получилось, что мне нужна более IDE, чем редактор, даже такой продвинутый, как Emacs. Хочется, чтобы просто все работало. Конечно, Emacs можно всему этому научить, но, боюсь на допиливание уйдет слишком много времени. Я не могу себе этого позволить на данный момент.
~/.emacs.d.
ОтветитьУдалитьэто где такое взять? home/user/.emacs.d. что ли? папка не создается
Хе ))) Возможно через графическую оболочку и не создастся. По крайней мере с такой проблемой столкнулся на Маке. Мне просто показали сообщение, что точка в начале имени файла зарезервировано для системы. Но есть терминал или эмулятор терминала. В нем просто набираем:
ОтветитьУдалитьmkdir ~/.emacs.d
И, вуаля, все работает.